На что прежде всего обращает внимание посетитель веб-сайта? Любой опрос будет неполным и субъективным. Результат получится намного точнее, если использовать объективный параметр просмотра сайта. Например, движение зрачка посетителя веб-сайта по сайту. Показываем пользователю сайт и следим за движением его зрачков — какие элементы сайта привлекут посетителя в первую очередь? А что он вообще не заметит?
Экспериментальному анализу восприятия сайта, насыщенного текстом, посвящена статья “Eye Movement Analysis of Text-Based Web Page Layouts”, опубликованная в журнале “Usability News”, April 2009, Vol. 11 Issue 1. Авторы статьи — Sav Shrestha & Justin W. Owens.
Он-лайн журнал “Usability News” уже упоминался ранее в моем блоге — недавно я опубликовала перевод исследования на тему “Зрительное восприятие versus юзабилити: что сильнее влияет на восприятие веб-сайта пользователем”, опубликованного в этом журнале. Он-лайн журнал “Usability News” издается научной лабораторией юзабилити программного обеcпечения (Software Usability Research Laboratory (SURL)) при Wichita State University, США и доступен для чтения на сайте https://www.surl.org/usabilitynews/.
Полученные результаты, конечно же, будут интересны дизайнерам веб-сайтов. Но не только им. Если у вас есть свой блог (т.е. веб-сайт, насыщенный текстом), обязательно обратите внимание на результаты и выводы — они действительно могут помочь правильно расположить блоки информации на странице.
Как разместить текст на странице, чтобы пользователь обязательно обратил на него внимание? В каком абзаце на странице должна быть написана самая важная мысль? Куда поставить блок рекламных объявлений, чтобы добиться максимальной кликабельности? На все эти вопросы полученные результаты помогают найти оптимальный ответ.
Объект исследования: веб-сайты с обилием текста на странице.
Текст на сайте располагался в одну узкую колонку, в 2 узкие колонки либо в 1 широкую колонку. Именно так обычно располагается текст на новостных сайтах и блогах. Также изучалось влияние присутствие картинки в тексте на восприятие различных элементов веб-страницы.
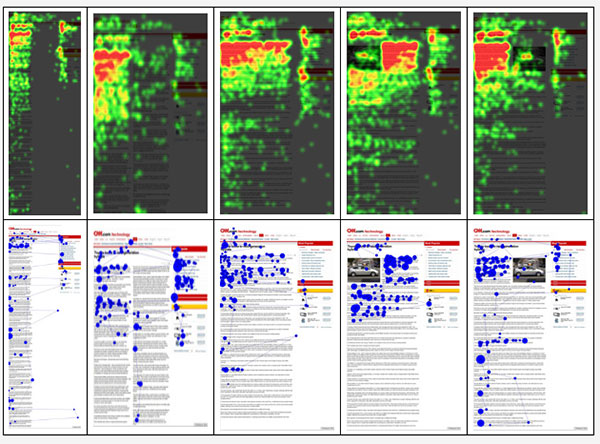
Условно сайты — объекты исследования представлены на рисунке:

Веб-страница была постоена по типу новостного сайта CNN.com, в верхнем левом углу страницы был помещен красный логотип CNN.
В правой колонке (сайдбаре) всех сайтов размещалась реклама.
Подопытные кролики Испытуемые
В исследовании принимали участие 48 студентов — добровольцев (32 девушки, 16 юношей) университета Midwestern. Средний возраст — 22.3 года. Все испытуемые умели пользоваться Интернетом, 2/3 использовали Интернет минимум 7 часов в неделю.
Оборудование
В эксперименте использовался Tobii 1750 монитор (1024 х 768), позволяющий отслеживать и фиксировать движение зрачка испытуемого.
Вся исследуемая веб-страница была разбита на интересующие области (ИО). В эксперименте регистрировалась фиксация зрачка на ИО (фиксацией считалось прекращение движение зрачка на 100 миллисекунд) и резкие “прыжки” зрачка между различными областями.
Чем больше фиксаций на определенном участке сайта наблюдалось, тем более заметен этот участок сайта для посетителя.
Постановка эксперимента.
Участников эксперимента просили изучить данный веб-сайт в течение 40 минут, после чего им были заданы 2 вопроса:
- была ли на сайте реклама
- как назывался сайт
Результаты эксперимента — “заметность” рекламы.
Только 24% испытуемых сказали, что заметили рекламу на странице. Однако фиксация взгляда на рекламе была отмечена у 67.5% испытуемых. Т.е. около 43% опрошенных не видели рекламу несмотря на то, что смотрели на нее.
Результаты эксперимента — на чем фиксируется взгляд
Все 5 исследованных варианта веб-страницы показали отчетливый “F/E”-образный рисунок фиксации зрачка на странице.
Вверху — плотность фиксаций на 5-ти различных страницах.
Внизу — перемещение взгляда по странице.
Как видно из рисунка, взгляд в основном фиксируется на верхней части веб-страницы. Основное внимание уделяется первым нескольким параграфам текста. Если в тексте присутствует картинка, взгляд фиксируется на тексте рядом с картинкой.
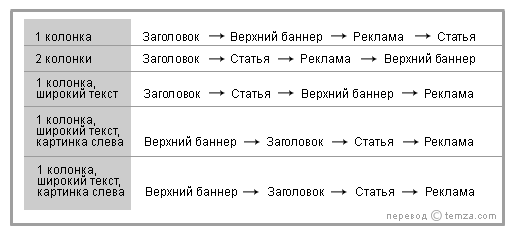
Результаты — очередность фиксаций
Были виделены 4 интересующие области (верхний баннер, реклама, заголовок и текст статьи). В каком порядке взгляд фокусируется на каждой из этих областей?
Какие полезные выводы может извлечь дизайнер/блогер из этих результатов или для чего вы все это читали? Проанализируем полученные результаты:
1. Наиболее внимательно посетитель просматривает первые пару абзацев. Чтобы его заинтересовать, эти абзацы надо сделать максимально интересными и/или информативными.
2. Если в тексте есть рисунок, максимальное внимание уделяется тексту рядом с рисунком.
3. Лучше не писать длинные статьи — в описанном эксперименте в конце статьи практически нет областей фиксации, что означает, что конец статьи никто даже не видит. И я это проверю — первый, кто мне напишет в коммент слова зайка серенький, получит полбакса.
4. Картинку лучше поместить слева от текста, тогда посетители прочтут и текст после картинки.
5. Выбирая расположение элементов на странице, можно делать некоторые элементы заметнее. Например: чтобы рекламные ссылки в правом сайдбаре были как можно менее заметны, структура страницы должна быть подобна структуре тест-сайта 3 — одна широкая колонка текста. В этом случае посетитель видит рекламу в последнюю очередь.
6. Если вы ведете блог в основном ради продажи в нем рекламных мест, сделайте рекламу более заметной. Для этого выберите дизайн с узкой колонкой текста (или 2-мя узкими колонками). В случае одной узкой колонки текста посетители фокусировались на рекламе даже ДО того, как просматривали статью.
7. Наличие картинок понижает заметность рекламы. Если ваша цель — клики на рекламный блог Бегуна или АдГугл, ограничьте количество картинок на сайте.
Метод слежения за зрачком пользователя (eye movement analysis) для изучения удобства интерфейса используется очень часто для объективного анализа юзабилити сайтов и интерфейсов. В моем блоге уже была статья о eye-movement: Формы – дизайн с точки зрения юзабилити.
Просмотров: 1144